
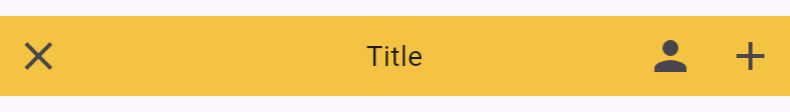
こんな感じのを作ります。
早速コードを提示します。
コード
class Header extends StatelessWidget {
const Header({
super.key,
});
Widget build(BuildContext context) {
return Container(
color: Colors.amber,
child: Stack(
alignment: Alignment.center, // 子ウィジェットを中央に配置
children: [
Row(
children: [
IconButton(
onPressed: () {}, // 左端のボタン
icon: Icon(Icons.close),
),
Spacer(), // 左右のボタンの間にスペースを追加
IconButton(
onPressed: () {}, // 右端のボタン1
icon: Icon(Icons.person),
),
IconButton(
onPressed: () {}, // 右端のボタン2
icon: Icon(Icons.add),
),
],
),
// StackのAlignment.centerにより中央に位置するタイトルになる
Text('Title'),
],
),
);
}
}
解説
Stackでタイトルとボタンを同じレイヤー(children)に含める- ボタン
- 右または左端にボタンをもつ
Rowをつくる。- 中央を余白で埋めたいので、
Spacerをつかう - 左端にボタン:
Spacer Button、右端にボタン:Button Spacer、両端にボタン:Button Spacer Buttonのパターンが実現可能
- 中央を余白で埋めたいので、
- 右または左端にボタンをもつ
- タイトル
StackのalignmentをAlignment.centerに設定することで、タイトルを中央に配置する
さいごに
この実装で残る懸念は
タイトル部分がボタンに重なってしまう可能性があることです。たとえば長いタイトルになると重なります。
Material Designをみると、モーダル内のタイトルは右寄りになっているので、そもそも中央にするのは避けるべきなのかもしれません。
あるいは AppBar を使えばいいだけの話なのかもしれません。
この記事がなにかのヒントになればと思います。
関連する投稿があります
ブログ運営者
muuuuminn
経歴:
SE:1年半 → FE:5年 → ?スキル:
Next.js, TypeScript, React, Notion趣味:
ゲーム, 手品, 開発, 麻雀, 映画
